 |
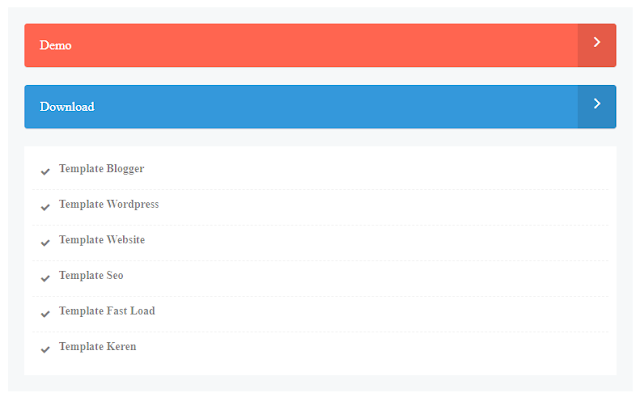
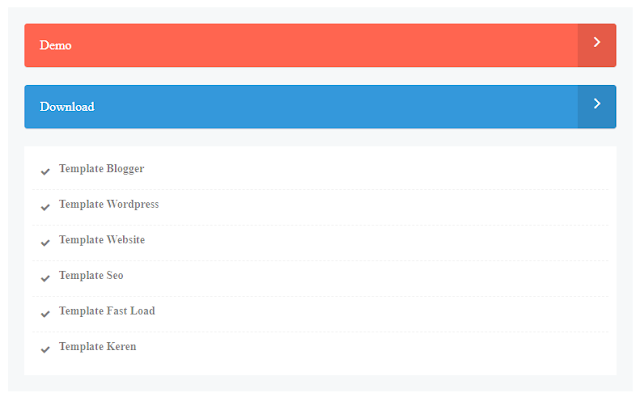
| Cara Membuat Button Link Demo Dan Download Di Blog |
Kesempatan kali ini saya akan membagikan tutorial button demo dan button download untuk kalian para blogger .. yang kali ini saya bagikan dengan css yang menarik dan elegant .. Langsung Saja Ke Tutorial
- Masuk Ke Blogger
- Template > Edit Html
- Masukan css di bawah ini tepat diatas ]]></b:skin> atau di atas </style>
#store-style{background:#f6f8f9;display:block;overflow:hidden;padding:20px;margin:0 0 20px 0}
.rio-ss{overflow:hidden;line-height:normal;margin:0;background:#fff;display:block;padding:10px;width:100%;float:left;color:#888}
#store-style .storebutton{display:block;position:relative;background:#ff6550;color:#fff;text-align:left;font-size:1rem;margin:0;padding:16px 20px;border-radius:4px;overflow:hidden;box-shadow:0 1px rgba(0,0,0,.1);transition:all .3s}
#store-style .storebutton.but2{background:#3498db}
#store-style .storebutton:hover{background:#e55b48;color:#fff;box-shadow:0 10px 20px rgba(0,0,0,0.04), 0 6px 6px rgba(0,0,0,0.1);}
#store-style .storebutton.but2:hover{background:#2f89c5}
#store-style .storebutton:after,#store-style .storebutton.but2:after{content:'\f105';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;bottom:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:12px 20px;font-family:fontawesome;transition:all .3s;font-size:1.4rem}
#store-style .storebutton:hover:after,#store-style .storebutton.but2:hover:after{background:rgba(255,255,255,.15);-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
.but1,.but2{padding:14px}
.storelist{background:#fff;display:flex;padding:10px 5px;width:100%;float:left;color:rgba(0,0,0,0.5);font-weight:700;border-bottom:1px dashed rgba(0,0,0,0.05);transition:all .6s}
.storelist:last-child{border-bottom:0}
.storelist:before{content:"\f00c";font-family:FontAwesome;font-size:13px;font-style:normal;font-weight:normal;padding:5px;margin:0 5px 0 0;transition:all .6s}
.storelist:hover:before{color:#e67e22;}
Selanjutnya Simpan Kode Di bawah ini bebas mau dimanapun bisa .. kalo saya di bawah <body>
<script type='text/javascript'>
/*<![CDATA[*/
$(document).ready(function(){
$('a[name="abdoutech.com_box"]').before($('#Theme-details').html());
$('#abdoutech_23box').html('');
});
/*]]>*/
</script>
Selanjutnya Simpan Kode Di bawah Ini Di Postingan Di Mode HTML
<div style="display: none;">
<div id="abdoutech_23box">
<div id="store-style">
<br />
<br /></div>
<div id="store-style">
<a class="storebutton but1 free" href="https://www.mafsyah.com/" rel="nofollow" target="_blank">Demo</a>
<br />
<a class="storebutton but2" href="https://www.mafsyah.com/" target="_blank">Download</a>
<br />
<div class="rio-ss">
<span class="storelist">Template Blogger</span>
<br />
<span class="storelist">Template Wordpress</span>
<br />
<span class="storelist">Template Website</span>
<br />
<span class="storelist">Template Seo</span>
<br />
<span class="storelist">Template Fast Load</span>
<br />
<span class="storelist">Template Keren </span>
</div>
</div>
</div>
</div>
Sekain Tutorial Kali Ini Semoga Bermanfaat ..

Posting Komentar untuk "Cara Membuat Button Link Demo Dan Download Di Blog"